XiからXML文書を扱ってみる
この章ではXiを使ってXML文書を扱う事例を紹介します。Xiは「XML文書を処理することに特化した言語」ですから、当然XML文書を読んだり書いたりすることが得意です。
前述の基本2で、formからのユーザ入力パラメータを扱う方法を述べましたが、ここではそのデータを
- XML文書(ファイル)に書き込んで保存し
- XML文書(ファイル)中のデータを表示させる
といった手順を紹介します。
サンプル:アドレス帳の作成
チュートリアルとしてXiによるプログラミング自体に馴染んで頂くための、簡単な例にとりくんでみます。具体的には、
- 基本2までで取り組んできた「アドレス帳」(名前とメールアドレスを登録)を作ってみる
- データをXML文書(ファイル)に格納してみる
ということにしてみます。アドレス帳を作っていく順序は、
- 1)データを格納するXML文書の形式を決める
- 2)アドレス帳データの登録/閲覧ページを作る
の順番になります。また、同梱サンプルコードと同じ場所:
webapps\bxi\doc\demo
以下にプログラムファイル自体を置くことにして、
http://localhost:8080/xi/doc/demo/なんとか.xi
にようにブラウザからアクセスし、動作確認するようにしてみます。
下準備:データXMLファイルの形式
基本2で述べたアドレス帳のデータは
- おなまえ(userName)
- アドレス(userAddress)
の2つで、1件分のデータになります。ここでは、「なまえ」「アドレス」をそれぞれ<userName>、<userAddress>というタグで囲むことにして、以下のようなXML文書にデータを格納することにしてみます。

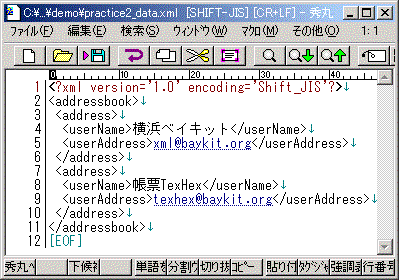
図1.アドレス帳のデータファイル(XML文書practice2_data.xml)
このデータ格納ファイルはXiプログラムファイルと同じディレクトリに置くことにします。
アプリケーション作成:[登録]と[閲覧]
リスト1に、サンプルアドレス帳のXiプログラムを示します。

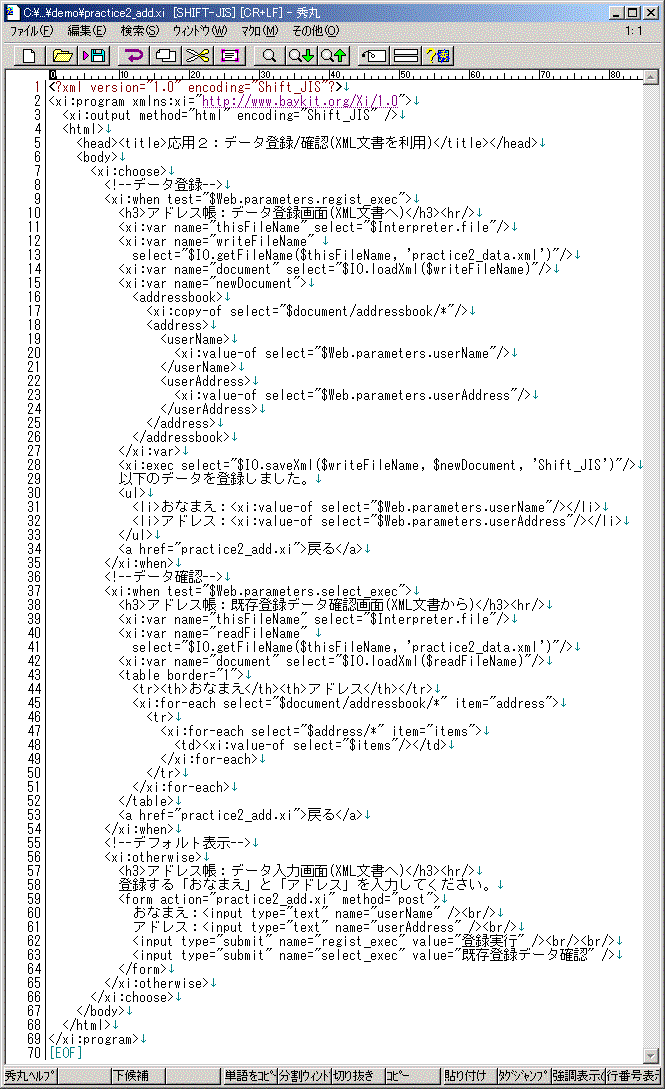
リスト1.XML文書を扱うプログラム(practice2_add.xi)
このプログラムでは<xi:choose>の構文を使い、処理の内容が大きく
- デフォルト表示([登録実行]/[既存登録データ確認]実行ボタンあり):55〜65行目
- データ登録:8〜35行目
- データ確認:36〜54行目
の3つに分けてあります。
はじめに8〜35行目のデータ登録部分について述べます。この処理内容は、
- 既存データファイル(XML文書practice2_data.xml)を読み込み
- この既存データと新しく入力されたデータをあわせた上で、変数$newDocumentにデータ追加後のXMLデータを作ってあげて
- この内容をデータファイル(XML文書practice2_data.xml)に書き戻してあげる
というものです。
XML文書(データファイルpractice2_data.xml)は、プログラムと同じディレクトリに置いてあります。11行目の$Interpreter.fileで、今実行しようとしている Xiプログラムのファイル名(practice2_add.xi)を変数$thisFileNameにフルパスの形で受け取り、13行目の$IO.getFileNameの第1引数にこの値を代入することによって、XML文書(practice2_data.xml)のファイルのフルパスを求めています(参考:$で始まる$Interpreter、$IOの2つは、Xiに新しい機能を追加してゆくNinjaです。仕様書も読んでみてください)。これを14行目の$IO.loadXmlで読み込んでいます。
15〜27行目が、これまでのデータと新しくformから入力されたパラメータをあわせて、新規のXMLデータを組み立てて変数$newDocumentに代入している部分です。17行目で既存データをコピーしてきて、18〜25行目の部分では入力された「おなまえ($Web.parameters.userName)」「アドレス($Web.parameters.userAddress)」を使って、タグ<address>で囲まれた新しいアドレスデータを組み立てています。
28行目が、入力データを含めて作成されたXMLデータをデータ格納ファイル(XML文書practice2_data.xml)に書き戻している部分です。
次にデータ確認を行う36〜54行目の部分です。39〜42行目でデータファイルのXML文書を読み出しています。45〜51行目の<xi:for-each>では、読み出した結果のうちタグ<address>で囲まれた部分(アドレス帳の1人分のデータにあたります)をコレクションとして繰り返し処理するようにしています。また、47〜49行目の<xi:for-each>では、前述の「アドレス帳の1人分のデータ」を、更に「おなまえ」「アドレス」のように個々に取り出してHTMLとして表示させるようにしています。
アプリケーション:[登録]と[閲覧]の動作画面
前述のリスト1をブラウザからアクセスして表示させてみましょう。以下のように指定してください。
http://localhost:8080/xi/doc/demo/practice2_add.xi
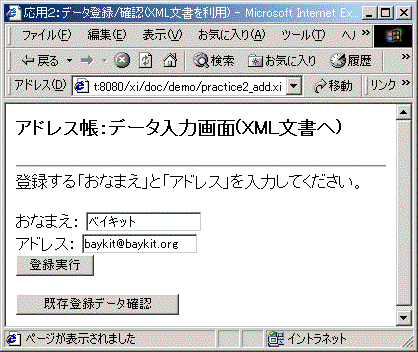
図2はアドレス帳の初期画面です。新たにデータ登録するためのform欄があります。

図2.アドレス帳の初期画面
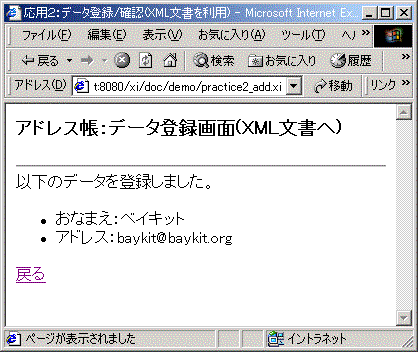
また、以下の図3に、データを登録した時の画面([登録実行]ボタン押下直後)を示します。[戻る]をクリックすると、図2の状態に戻ります。

図3.登録後の画面
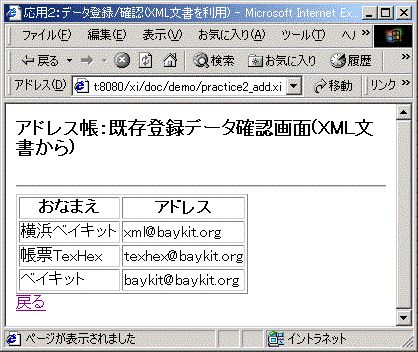
さらに、図2の状態で[既存登録データ確認]ボタンを押下したときの画面を示します。新たに登録されたデータが追記され、表示されていることが確認できるものと思います。

図4.既存登録データ確認画面
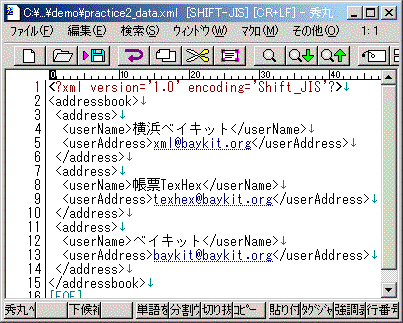
以下の図5には新規データを登録してみた「後」のXML文書(データ保存ファイルpractice2_data.xml)を示します。図1と比較して、新たなデータが追記されていることがわかりますね。

図5.新たなデータを登録した後のデータファイル(practice2_data.xml)
アプリケーション作成:[削除]
ここまでで、アドレス帳データ(「おなまえ」と「アドレス」)を登録して、その内容を確認するアプリケーションができたものと思います。ここで紹介するリスト2では、登録したデータを画面上から選択して削除してみるような変更を行ってみます。データファイル自体はこれまでと同じpractice2_data.xmlを用いています。

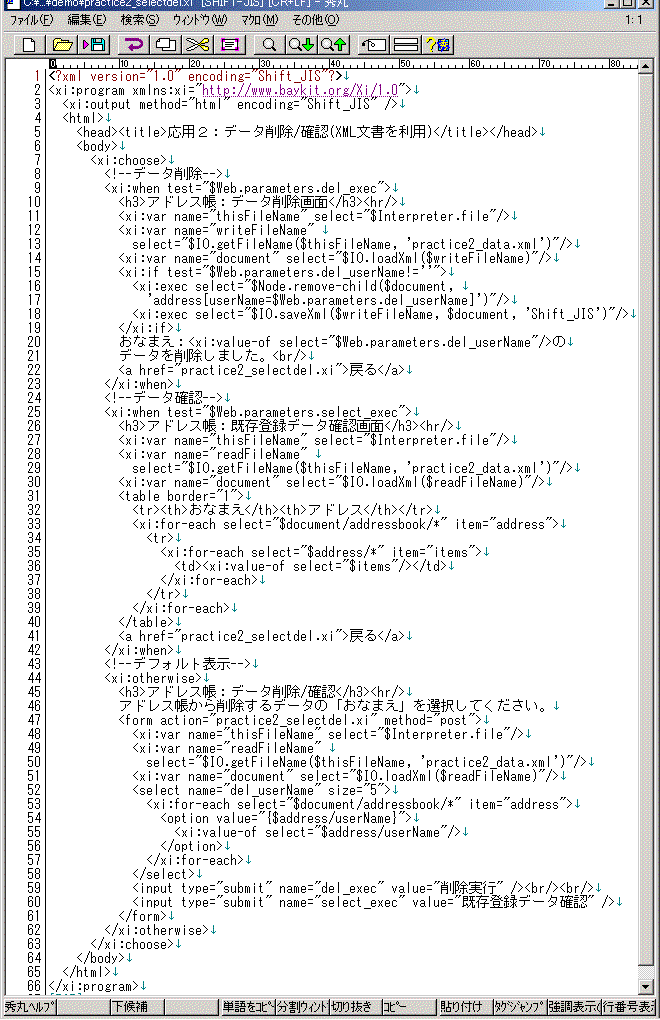
リスト2.既存データを選択して削除するプログラム(practice2_selectdel.xi)
このプログラムでは<xi:choose>の構文を使い、処理の内容が大きく
- デフォルト表示(削除するデータの「おなまえ」を選択させる一覧表示と、[削除実行]/[既存登録データ確認]実行ボタンあり):43〜62行目
- データ削除:8〜23行目
- データ確認:24〜42行目
の3つに分けてあります。
初めに43〜62行目の、デフォルト表示部分について述べます。ここでは「削除するデータを利用者に選ばせるための一覧表示」を行っている点が、これまでのリスト1の例と大きく異なっています。48〜51行目はデータファイル(practice2_data.xml)を読み込んでいる部分で、リスト1で触れた処理と同じことをしています。。52〜58行目で<select>タグにsize=5を指定してフィールド形式で表示させています。ここの選択データにデータファイル(practice2_data.xml)の中の「おなまえ」を用いて、[削除実行]ボタンが押された場合にパラメータdel_userNameとして送信されるようになっています。
次に8〜23行目の、データ削除部分について述べます。この処理内容は、15〜19行目の「パラメータ$Web.parameters.del_userNameが選択されて送られてきている場合には、その指定されたデータを$Node.remove-childというノード処理を行うNodeNinjaのメソッドを使って削除し、$IO.saveXmlで再度データファイル(practice2_data.xml)に書き戻してあげる」ようになっています。
アプリケーション:[削除]の動作画面
前述のリスト2をブラウザからアクセスして表示させてみましょう。以下のように指定してください。
http://localhost:8080/xi/doc/demo/practice2_selectdel.xi
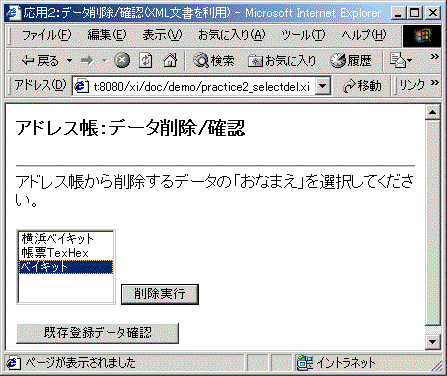
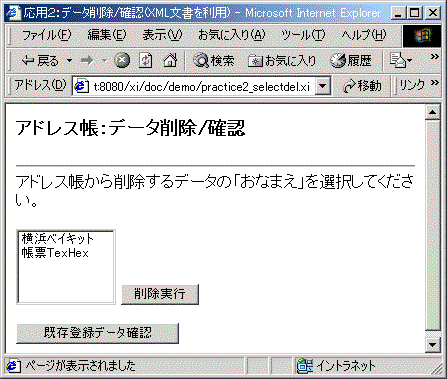
図6は初期画面です。既に登録されているアドレスデータの「おなまえ」部分が一覧表示されています。このなかから削除したいデータの「おなまえ」部分を選択します。

図6.初期画面
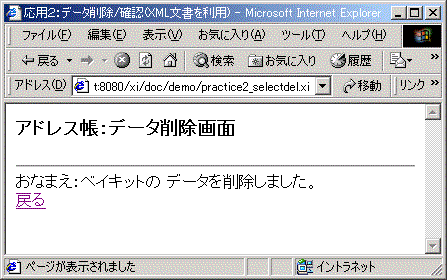
上図のように「ベイキット」を選択した状態で[削除実行]のボタンを押下した場合の画面を以下の図7に示します。おなまえが「ベイキット」であるデータを削除した旨が記されています。[戻る]をクリックすると、元の画面に戻ります。

図7.削除実行後の画面
[戻る]をクリックした後の画面を以下の図8に示します。アドレス帳のおなまえ一覧から、削除を行った「ベイキット」が無くなっています。

図8.削除操作後の初期画面(データが一つ消えている)
データファイルであるpractice2_data.xmlを見ても、おなまえが「ベイキット」に相当するデータが削除されていることが確認できます。
おわりに
ここでは、これまで使ってきたXiの機能に加えて、ファイルの読み書きやノードの処理といった新しい機能に触れました。これらもやはり、$Nodeや$IOといった拡張Ninjaオブジェクトを用いることで新たな機能を追加しています。これらのNinjaには紹介しきれなかったメソッドが幾つもありますので、仕様書で確認してみていただきたいと思います。
|