Xi-SQLの紹介
この章では、「タグを拡張する」ことによってXiの機能を拡張する事例を紹介します。Xiの拡張機能Xi-SQLを使い、Xiの中からSQLを呼び出して、データベースにアクセスするサンプルを作ってみます。Xi-SQLには、以下の2つの特徴があります。
- (1)XMLのタグ拡張に沿った自然な形で、Xiのプログラム中にSQL文を直接書くことができます
- (2)データベースから取り出したselect文の結果を、XML形式で得られます
上記の特徴(1)を紹介するプログラムの一部分を以下に記してみます。
図1.Xi-SQLの特徴1(タグ内にSQLを直接書く)
上記では、他のプログラミング言語で見られるような「文字列を連結してSQL文を作ってあげる」というような処理は行っていません。13、16行目が「このタグ内のSQLを実行させる」というタグになっており、このタグの間(14〜15行目)にSQL文を直接書いています。Xi自体がXML文法に基づいている言語ですので、SQL文の記述もそのまま「タグの間」に書いてあげればよいのです。XiはXMLに基づいた言語であり、タグの拡張をすることによってSQLという異なる言語を自然な形でXiプログラムの中に記述できるのです(読みやすい/書きやすい→間違いにくく、生産性も高い!)。
また、(2)についてですが、一例として、データベースに以下のリスト1のようなテーブル定義があり、さらに図2のようなデータが入っていたものとしてみます。
|
CREATE TABLE table_addressbook (name varchar(30), address varchar(30))
|
リスト1.テーブル定義の例
| name varchar(30) | address varchar(30) |
|---|
| 横浜ベイキット | xml@baykit.org |
| きし | kishi@argocraft.co.jp |
図2.テーブルデータの例
この状態で、Xi-SQLを用いてSELECT文を実行しますと、以下のようなXMLツリーが得られます。
<ROWSET>
<ROW num="1">
<name>横浜ベイキット</name>
<address>xml@baykit.org</address>
</ROW>
<ROW num="2">
<name>きし</name>
<address>kishi@argocraft.co.jp</address>
</ROW>
</ROWSET>
|
図3.Xi-SQLで得られるデータの形式
前述(2)で指摘した通り、データベースをselectした結果が、テーブルのカラム名を反映した、このようなXML形式で得られることになっているので、データの利用が簡単です。例えば、上記のデータが$resultという変数に入っているものとすれば、
|
<xi:value-of select="$result/ROWSET/ROW[2]/address" />
|
リスト2.Xi-SQLで得られたデータから必要なデータのみ取り出す例
とすることで、「kishi@argocraft.co.jp」を取り出すことができます。
Xi-SQLを使う手順
Xi-SQLを使ってみるにあたっては、プログラム中で以下のことを行います。
- 名前空間(xmlns:sql="http://www.baykit.org/Xi/sql")
-
データベースとコネクションを張る
- データソースの定義(<sql:data-source>タグ)
- 接続(<sql:connect>タグ)
- SQL文の実行(<sql:execute>タグ)
データソースの定義はプログラム中で<sql:data-source>コマンドを使って行うか、あるいはXi-SQL.xmlという名前のファイルをクラスパスの通った場所に置いて行うこともできます。Baykit XML Serverでは付属のHypersonic SQLを使用する設定が初めからなされているので、「まずXiに触れてみる」チュートリアルとしては、これをこのまま使ってサンプルを書いてみようと思います。
サンプル:アドレス帳の作成
先ずはチュートリアルとしてXiによるプログラミング自体に馴染んで頂くための、簡単な例にとりくんでみます。具体的には、
- 前章までで取り組んできた「アドレス帳」(名前とメールアドレスを登録)を作ってみる
- データベースはBXS同梱のHypersonicSQLをそのまま利用してみる
ということにしてみます。アドレス帳を作っていく順序は、
- 1)データベースのテーブル自体を作成するページ(管理用)
- 2)アドレス帳データの登録ページ
- 3)アドレス帳の検索ページ
の3つになります。また、同梱サンプルコードと同じ場所:
webapps\bxi\doc\demo
以下にプログラムファイル自体を置くことにして、
http://localhost:8080/xi/doc/demo/なんとか.xi
にようにブラウザからアクセスし、動作確認するようにしてみます。
下準備:テーブル作成と削除
まずはテーブルの作成です。リスト3のpractice1_admintable.xiを見てみてください。

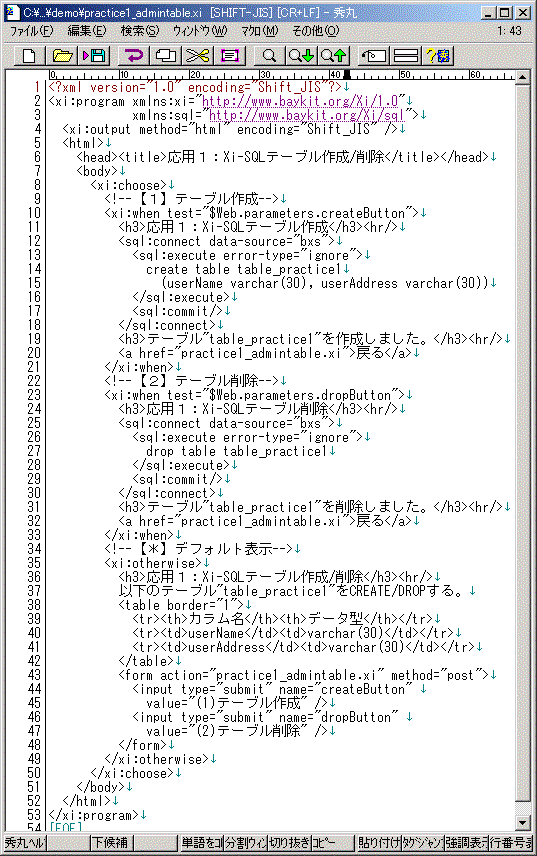
リスト3.テーブル定義用のXiプログラムリスト(practice1_admintable.xi)
このプログラムでは<xi:choose>の構文を使い、処理の内容が大きく
- デフォルト表示([テーブル作成]/[テーブル削除]実行ボタンあり):34〜49行目
- テーブル作成(SQLでCREATEを実行):9〜21行目
- テーブル削除(SQLでDROPを実行):22〜33行目
の3つに分けてあります。
Xi-SQLを利用するにあたっては、2行目のXiの名前空間(xmlns:xi="http://www.baykit.org/Xi/1.0")に加えて、3行目のXi-SQLの名前空間の定義(xmlns:sql="http://www.baykit.org/Xi/sql")を加えてあげる必要があります
12〜18行目が実際にXi-SQLを使っている部分です。12行目のsql:connectでデータベースへの接続を行っています(data-source="bxs"という部分が、Baykit XML Server付属のHypersonic SQLを使用するデフォルト設定を呼び出している部分です)。13行目のsql:executeで、タグで囲まれた部分のSQL文の実行を行っています。具体的にはuserName、userAddressというvarchar(30)の型のカラムを持つテーブル"table_practice1"を作成しています。

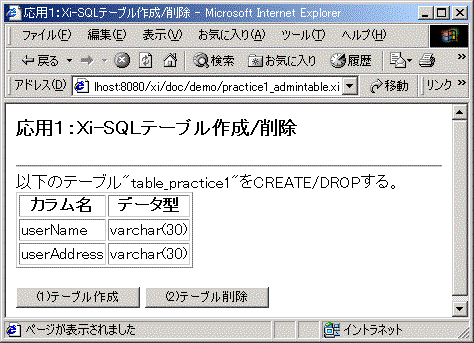
図4.テーブル定義用のXiプログラム表示画面
リスト3(practice1_admintable.xi)のプログラムファイルを、ディレクトリwebapps\bxi\doc\demoの下に置いて、ブラウザから次のようにアクセスしてみてください。
http://localhost:8080/xi/doc/demo/practice1_admintable.xi
図4のような表示がなされるものと思います。[(1)テーブル作成]ボタンを押下することによって、これから作ってみるアプリケーション用のテーブルがCREATEされます。
※おまけ:[(2)テーブル削除]ボタンは、[(1)テーブル作成]ボタンを押下して作成したテーブルを、削除するためのものです。25〜30行目のXi-SQLは、前述の12〜18行目とよく似ていますので、意味を捉えてみてください。
アプリケーション作成:名前とアドレスの登録
ここまでの作業で、データベースアプリケーションの例を作ってみる前準備が出来ました。ここでは実際に、作成したテーブルを用いて、「おなまえ」と「アドレス」を登録することが出来るページを作ってみます。リスト4のpractice1_insert.xiを見てみてください。

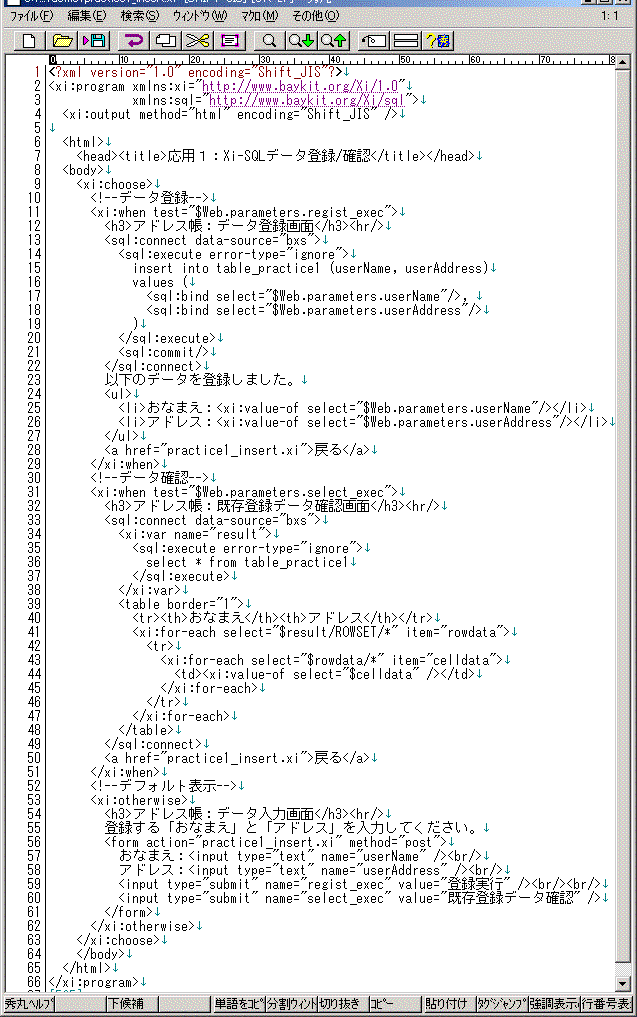
リスト4.データ登録/確認用のXiプログラムリスト(practice1_insert.xi)
このプログラムでは<xi:choose>の構文を使い、処理の内容が大きく
- デフォルト表示([登録]/[確認]実行ボタンあり):52〜62行目
- データ登録(SQLでINSERTを実行):10〜29行目
- データ確認(SQLでSELECTを実行):30〜51行目
の3つに分けてあります。

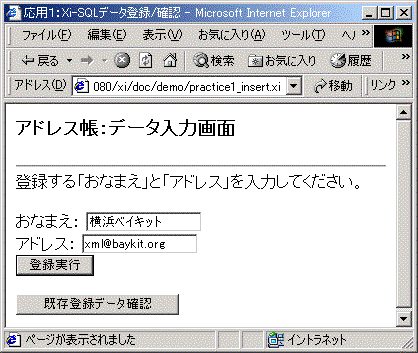
図5.リスト4(practice1_insert.xi)のブラウザ表示画面
では実際にデータを登録してみます。図5の画面で「おなまえ」と「アドレス」に入力して、[登録実行]ボタンを押してみてください。図6のような画面表示がなされます。

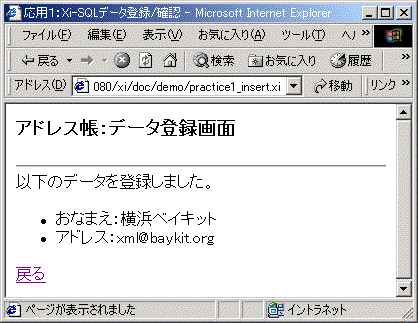
図6.リスト4(practice1_insert.xi)のデータ登録画面
WebNinja機能を使って受け取った「おなまえ(17行目の$Web.parameters.userName)」と「アドレス(18行目の$Web.parameters.userAddress)」を、14〜20行目のXi-SQL実行部分(INSERT)によって、データベースに登録しています。[戻る]のリンクをクリックすることによって、図5の画面まで戻るようになっています。
実際に入力した「おなまえ」と「アドレス」がデータベースに登録されているのか、確認をしてみましょう。図5の画面で[既存登録データ確認]ボタンを押してみます。図7のような画面が表示されるものと思います(注意:図7の画面自体は、図6の操作をさらに行い、別のデータも登録してみた上で表示させています)。

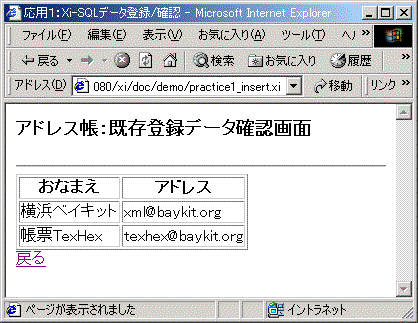
図7.リスト4(practice1_insert.xi)の既存データ表示画面
34〜38行目のXi-SQL実行部分(SELECT)によって、データベースから登録されたデータが、<xi:var name="result">で宣言された変数$resultに取り出されています。この$resultに入れられたデータは図3で述べましたように、Xi-SQL規定のタグ<ROWSET>、<ROW>と、利用者がテーブルを作成した際のカラム名<userName>と<userAddress>をタグに用いた形式で出力されてきます。これを41行目の<xi:for-each>で「rowデータのコレクション」とみなして繰り返し処理を行うようにして、さらにその個々のrowデータを43行目の<xi:for-each>で「columnデータのコレクション」とみなして、個々のカラムデータをtableの<td>タグで括って図7のように表示させています。
アプリケーション作成:おなまえで検索
ここまでの作業で、実際に「テーブルにおなまえとアドレスを登録/表示してみる」ことができるアドレス帳が出来たと思いますが、せっかくの登録データがより利用しやすくなるように、名前を元にしてアドレスの検索が出来るようにしてみましょう。利用者が入力する文字列を名前に「含む」ようなアドレスを表示させるようなページを作ってみます。

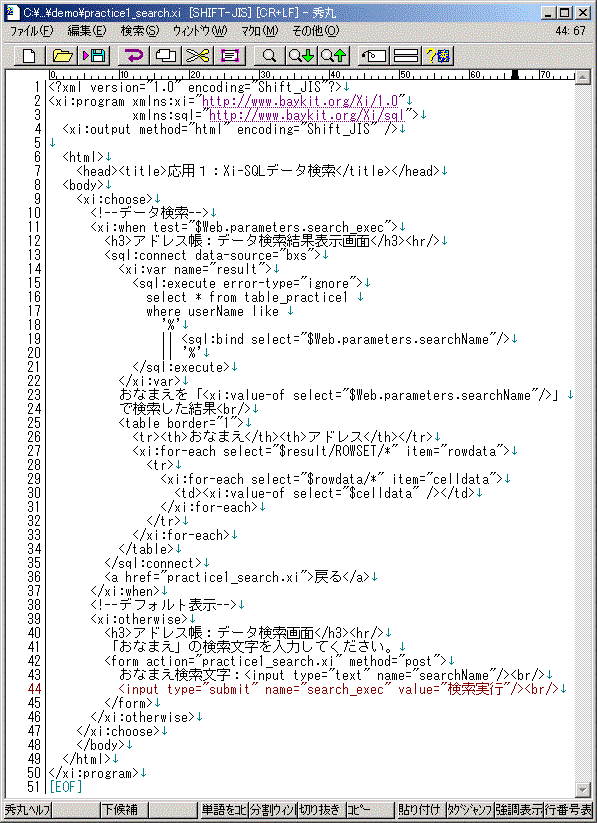
リスト5.おなまえでのデータ検索用のXiプログラムリスト(practice1_search.xi)
リスト5(practice1_search.xi)の15〜21行目において、WebNinja機能を使って受け取った文字(19行目の$Web.parameters.searchName)を元にして、SQL文のSELECTにWHERE〜LIKEを組み合わせ、テーブル"table_practice1"からデータを取り出してみています。その結果を27〜33行目で表示させています。
リスト5(practice1_search.xi)のプログラムファイルを、ディレクトリwebapps\bxi\doc\demoの下に置いて、ブラウザから次のようにアクセスしてみてください。
http://localhost:8080/xi/doc/demo/practice1_search.xi

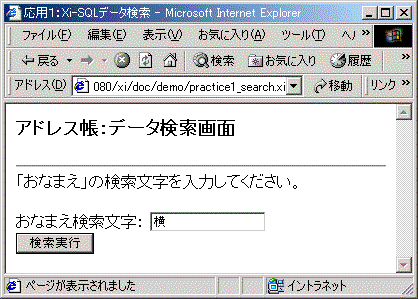
図8.リスト5(practice1_search.xi)のブラウザ表示画面
では実際に「おなまえ」からデータを検索してみます。図8の画面で「おなまえ」に含まれるかどうか検索してみたい文字を入力して、[検索実行]ボタンを押してみてください。この例では「横」の文字を入力して検索してみた結果として、図9のような画面表示がなされます。

図9.リスト5(practice1_search.xi)の検索結果表示画面
|