XiによるWebプログラミング
ここからは、ごく簡単なXiのプログラム例を紹介しながら、前章(基本1)で述べたXiの特徴や、文法の具体例を見て頂きます。
具体例を挙げてゆくに当たってですが、このチュートリアルは初心者の方を対象にしていますので、「Xiのプログラミングの結果が最も確認しやすい」と思われる、「ブラウザでの動作確認が出来るようなXiのプログラム例」を紹介してゆきます。
さて、ブラウザが解釈してくれるフォーマットは勿論HTMLですね。ですからここでは「HTMLを出力するようなXiプログラム事例」、「HTML中から(form actionで)Xiプログラムを呼び出す事例」を紹介します。その中で、Xi自体の文法にも少し触れてゆくつもりです。
Web Ninjaの利用
まずはHTMLの中でも、Webアプリケーションで必ず使われる<form>を見てみます。ユーザからのデータを取り込むような動的なページでは欠かせない機能ですね。formからのユーザ入力パラメータは、Xiの機能拡張の1つであるWebNinja(Web機能拡張)を用いて、受け取ることが出来るようになっています。
以下のリスト1と2を見てみてください。

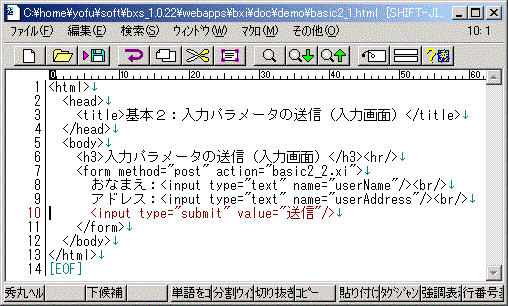
◆リスト1.パラメータ入力画面のHTMLファイル(basic2_1.html)◆

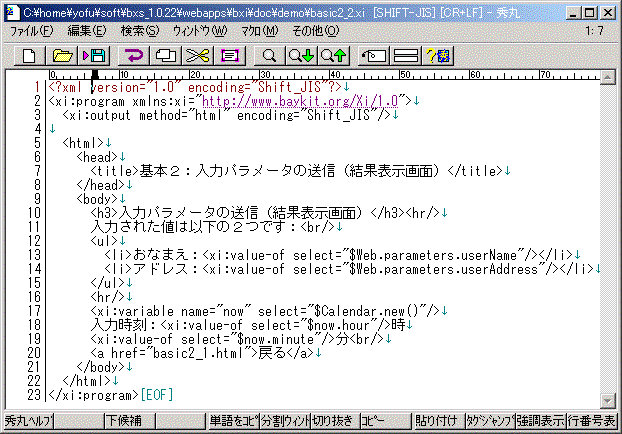
◆リスト2.パラメータ結果表示画面のXiファイル(basic2_2.xi)◆
リスト1(basic2_1.html)は、ユーザ入力(おなまえ/アドレス)を受け付ける画面をブラウザに表示させます。おなまえとアドレスはそれぞれ、8行目と9行目から、userName/userAddressという名前を割り当てていることが判りますね。
リスト2(basic2_2.xi)は、ユーザが送信ボタンを押した後に、formから呼び出される側のXiプログラムです(リスト1の7行目、formのactionで呼び出されているものですね)。ユーザ入力画面(リスト1の8、9行目)で命名された2つの変数userName/userAddressは、リスト2のXiプログラムの中では
- $Web.parameters.userName(13行め)
- $Web.parameters.userAddress(14行め)
という形で受け渡されていることがわかりますね。

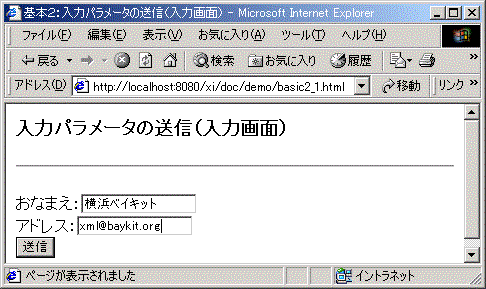
◆図1.パラメータ入力画面(basic2_1.html)のブラウザ表示◆

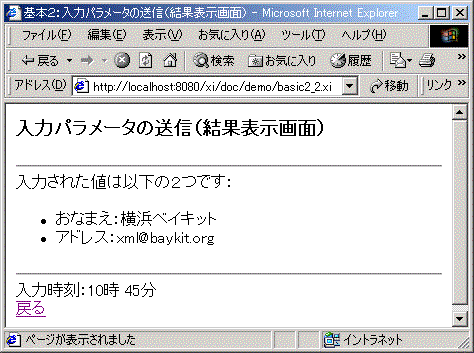
◆図2.パラメータ結果表示画面のブラウザ表示◆
(おまけ)Calendar Ninjaの利用
これは「Webアプリケーションで必須の機能!」というわけでは無いのですが、上記のリスト2(basic2_2.xi)の中では、$Web以外のNinjaを使ってみています。CalendarNinja(日付機能拡張)です。
リスト2(basic2_2.xi)の17行目では、ブラウザ画面に日付を表示させるように、$Calendar.Dateが使われています($Webに続く、2つめのNinjaの例とお考え下さい)。17行目で変数名nowとしてオブジェクトを作り、18、19行目では「何時」、「何分」を返すプロパティhourとminuteを使っています。
図2のブラウザ画面では日付と時刻が表示されていますね。これは、Xiプログラムが実行された時点での、サーバ側マシンの日時なのです。
(おまけ)Xiプログラム中では整形式のHTMLを書く
Xiプログラムはそれ自体がXML文書ですから、XMLの文法に則って記されることになっています(間違った場合にはエラー表示が出力されます)。このことによって、Xiプログラムの出力が必ず正しいXML文書になることが保証されています。
よって、Xiプログラム中に書かれるHTMLも、XMLの文法に沿った正しいものである必要があります。「タグの大文字と小文字は区別されます」し、「タグは開いたら必ず閉じる」ことになります。例えばリスト2(basic2_2.xi)の13〜14行目にある<li>、これはブラウザによっては、<li>とHTMLファイル中に書くだけでも解釈してくれるものもありますが、Xiプログラム中では</li>という閉じるタグをつけています。また、10行目や11行目などに見られる<hr>や<br>など空タグは<hr/>や<br/>のように記しています。
「ブラウザは<hr>でも表示してくれるのに面倒」と思われるかもしれません。ブラウザが怪しいHTMLでも「がんばって何とか解釈してくれてしまう」ことによってHTML自体がこれだけ普及したとも言えそうですが、いろいろな(間違った)形式のHTMLファイルがどんどん出回ってしまい、HTMLファイルがデータとして扱いにくくなってしまった、という問題もあります。このこと自体が「XMLが注目」されるようになった一因にもなっています。
Xiプログラムの実行
リスト1(basic2_1.html)とリスト2(basic2_2.xi)のプログラムファイルを、ディレクトリwebapps\bxi\doc\demoの下に置いて、ブラウザから次のようにアクセスしてみてください。
http://localhost:8080/xi/doc/demo/basic2_1.html
ここで表示されるフォーム画面で、名前とアドレスを入力してみた際の実行結果が、前述の図1と図2のようになります。入力画面(図1)からのユーザ入力が、Web.parameters.userNameとuserAddressを介して、結果表示画面(図2)に引き継がれていることが判りますね。あとはこのパラメータをファイルやデータベースに保存させることさえ出来れば、すぐ何かのWebアプリケーションを作ることができそうですね!(ここは応用1と2でご紹介しますので、少しお待ちください)
また、図2より、現在の(名前とアドレスを入力してXiプログラムを実行させて時点での、と言ったほうがよいかもしれません)日時が、$Calendarを用いることでブラウザ画面に表示されていることが判ります。
- Web Ninjaは、XiからWeb環境にアクセスするためのオブジェクトです(Webアプリケーションを作る際には必須ですので、ぜひ確認してみてください! 初めて触れる機能拡張(Ninja)としても、ブラウザですぐ確認できるものですので、馴染みやすいものと思います。
- Calendar Ninjaは、Xiから日付や日時に関する情報にアクセスするためのオブジェクトです。Webアプリケーションを作る上で必須というわけではありませんが、「個々の機能がNinja単位で提供されている」ことを意識していただければと思います。
Xiの文法についての追加
Ninjaの実例を紹介しましたので、ここでは、Xiの文法について追加してみます。リスト3は、上記のリスト1とリスト2を、1つのファイルにまとめて記述してみた例です。

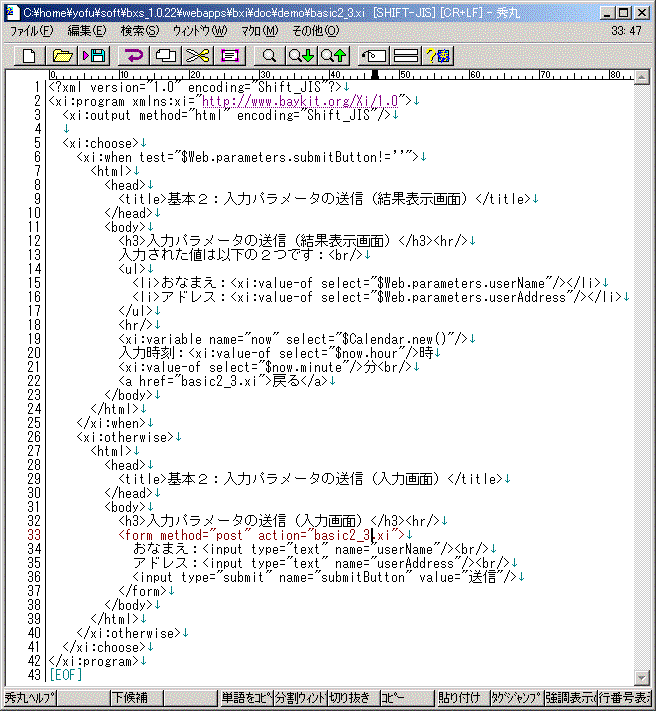
◆リスト3.リスト1と2を1つのファイルにまとめてみた例(basic2_3.xi)◆
5行目から41行目の部分で<xi:choose>の構文を使っています。これを使うことにより、リスト1とリスト2ではファイルが別々になっていた内容を、1つのファイルにまとめてみています。
初めにアクセスされたときには、26〜40行目の<xi:otherwise>タグで囲まれた部分が処理され、ブラウザに対してHTMLが出力されます。これが前述のリスト1に相当する部分で、名前やアドレスを入力する欄が表示される部分です。
送信ボタンが押されたときには、6〜25行目の<xi:when test="$Web.parameters.submitButton!=''">の部分の条件式が評価されて、このタグで囲まれた部分が処理され、ブラウザに対してHTMLが出力されます。これが前述のリスト2に相当する部分で、名前やアドレスといったパラメータが送信されていることが判ります。
また、<form>の中のactionで指定されているXiプログラムは、このファイル自分自身(basic2_3.xi)になっています。送信ボタンを押すと自分自身のファイルが再度呼び出され、<xi:when test="〜">の部分の処理が行われることになりますね。
ここではXiの条件文に関する文法を紹介しました。これを使うと、リスト1と2のプログラムを1つのファイルに全て収めておくことができます。この構文を使うと、formボタンが複数並ぶようなXiプログラムでは、個々のボタンごとの処理を1つのファイル中に並列に並べることができ、見やすくなるかもしれません。このような文法を調べてみる際に、仕様書でこれ以外の部分も是非読んでみて頂きたいと思います。
まとめ
ここでは、身近なXiのNinjaの例として、Webプログラミングで必ず使う$Webと$Calendarを紹介しました。両方のNinjaとも、ここで紹介したもの以外の機能もありますので、ぜひマニュアルを調べて使ってみて下さい。
※ご参考:ここまで紹介したNinjaが持つ、別の機能
- $Webは、紹介したパラメータやり取りに加えて、CGI環境変数、セッション、Cookieを扱うことが出来ます。
- $Calendarは、紹介した現在の日時に加えて、過去や将来の日時を得ることが出来ます。
また、この章では、初めに「(ブラウザで動作確認しやすい)Webプログラミングに使えるNinja」から知って貰うことを意図したので、Ninjaも($Webと$Calendarの)2つだけの紹介にしています。機能を拡張するNinjaはこれら以外にも($IO、$Security、$Math、$Nodeなど)沢山準備されていますし、他のプログラミング環境にアクセスする機能拡張($Java、$COM等)といったものもありますので、チャレンジしてみてください。
※ご参考:他のプログラミング環境にアクセスする機能拡張について
- Java Ninja($Java)を使うと、自作のJavaのclassに対して、Xiプログラム中からアクセスできます。例えば「Xiではちょっと処理しにくい」部分だけをJavaで書いてあげて、それをNinjaのオブジェクトとしてXiプログラム中から使うことができることになります。「個別の機能をプログラミングに慣れているJavaで作ってあげて、XML処理に近い部分のみをXiで書いてあげる」といった使い方もできるでしょう。
- COM Ninja($COM)は、Windows上でXiプログラムを動作させる時のみ、使うことが出来る機能です。COMを使うことにより、例えば、Excel文書の読み書きなどができますので、これまでに既に作ってあるWindows上のExcelファイル等を活用できるのです。
ここまでの説明では、WebNinjaを使い、Webページ間でパラメータをやり取りさせる方法までを述べてきました。あとは、このパラメータをデータベースやファイルに保存させたり、それらを読み出してみる処理さえつければ、簡単なWebアプリケーションが作れるものと思います。チュートリアルにはこれ以降、応用1と応用2の2つの章が有りますが、それぞれ「データ読み書きにデータベースを使う方法」、「データ読み書きにXML文書(ファイル)を使う方法」を述べています。データベースが好きな方は応用1を、ファイルが好きな方は応用2を読み進めてみてください。
|